先上图:

我的代码
Login 组件的完整代码如下,你能发现什么问题吗?
import { FC, useState } from "react";
import { useNavigate } from "react-router-dom"
import { Button, Card, Input, message, Space, Spin } from "antd";
import {UserOutlined, KeyOutlined} from "@ant-design/icons/lib";
import md5 from "md5"
import "./Login.scss"
import { login } from "@/api/modules/user";
const Login: FC = () => {
const navigate = useNavigate();
const [username, setUsername] = useState('')
const [password, setPassword] = useState('')
const [isLoading, setIsLoading] = useState(false)
const isLogin = localStorage.getItem('token')
if (isLogin) {
navigate("/")
}
const checkLogin = () => {
if (!username) {
message.error('用户名不能为空')
return false
}
if (!password) {
message.error('密码不能为空')
return false
}
setIsLoading(true)
login({
username: username,
password: md5(password)
}).then((res: any) => {
if (res.code === 200) {
setTimeout(() => {
navigate("/")
},500)
sessionStorage.setItem('token', res.data.token)
sessionStorage.setItem('username', res.data.username)
message.success(res.message)
} else {
message.error(res.message)
}
}).finally(() => {
setIsLoading(false)
})
}
return (
<div className="login-container">
<div className="login-div">
<Spin tip="Loading..." spinning={isLoading}>
<Card title="系统登录">
<Space direction='vertical' size='large' style={{width: '100%'}}>
<Input id='username'
size='large'
placeholder='登录账号'
prefix={<UserOutlined/>}
onChange={(e) => {
setUsername(e.target.value)
}}
/>
<Input.Password id='password'
size='large'
placeholder='登录密码'
prefix={<KeyOutlined/>}
onPressEnter={(e: any) => {
if (e.target.value.trim().length > 6) {
checkLogin()
}
}}
onChange={(e) => {
setPassword(e.target.value)
}}
/>
<Button type='primary'
size='large'
block
onClick={checkLogin}
>
进入系统
</Button>
</Space>
</Card>
</Spin>
</div>
</div>
);
}
export default Login
修改后
点我展开看代码
// 原 错误代码
import {UserOutlined, KeyOutlined} from "@ant-design/icons/lib";
// 修改后的代码
import {UserOutlined, KeyOutlined} from "@ant-design/icons";
// 就这一点小差异,代码体积差了1000倍!
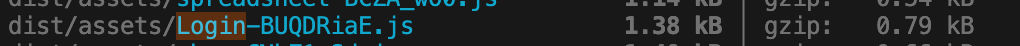
修改后的打包截图:
直接从 1097.1kb 降到 1.38 kb!!

这个问题排查了好几天,网上各种打包优化方法都试了,都没效果。
通过各种提问方式问GPT,最开始回答的都是网上搜到的并尝试失败的结论。
问了GPT几天后最后才提到一点 :
点我展开看代码
@ant-design/icons/lib 可能导致全量引入。
于是去 antd 官网查看,才发现自己的错❌!
总结
忘了这错误代码从哪里复制过来的了,粗心容易踩大坑啊