width/height 的属性值 fit-content
这是一个 CSS3 属性,用来设置元素的宽度和高度,值为 fit-content,表示元素的宽度和高度会根据内容自动适应。
先看兼容性(除了IE,主流浏览器本都支持了):https://caniuse.com
发现这个属性值还是在去年的项目中,在此之前从来没用过这个,甚至都不知道有这个 😰 。
有如下结构的 html 代码
<div class="container">
<div class="left_content">31231</div>
<div class="right_content">31231</div>
</div>
container 占满整个区域(即 container 宽高基本固定),当内部内容宽高超过 container 的宽高时可以滚动, 在 container 容器中, left_content 和 right_content 高度都是根据后端接口返回数据渲染出来,高度不确定,需要根据内容自适应高度。
初始 css 如下
.container {
display: flex;
width: 300px;
height: 300px;
overflow: auto;
background-color: aqua;
}
.left_content {
flex: 1;
background-color: rosybrown;
}
.right_content {
flex: 1;
background-color: lightgreen;
}
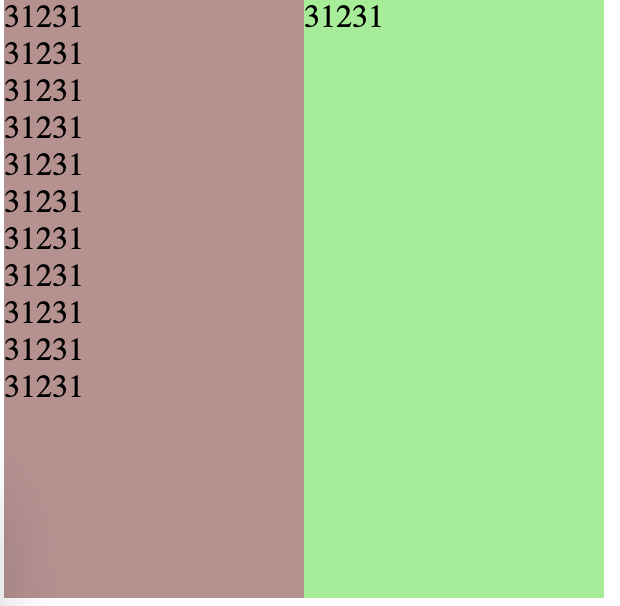
当 left_content 和 right_content 高度都比 container 低时,显示很正常
如图

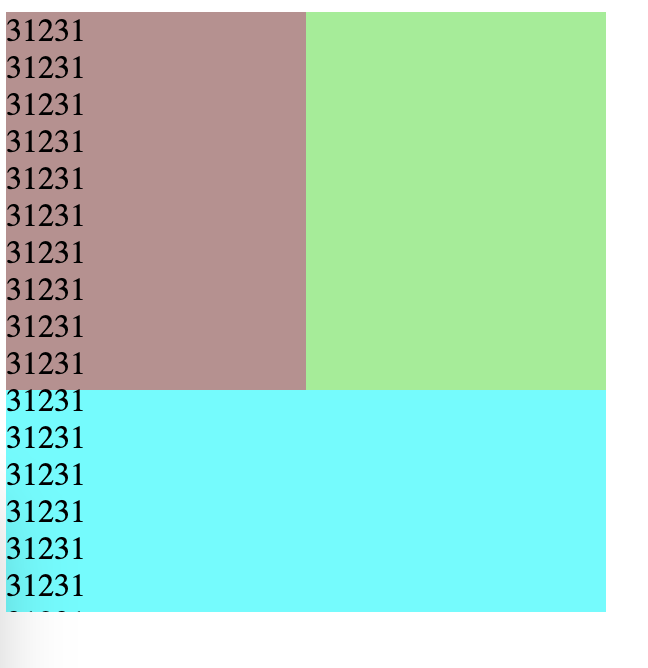
当 left_content 和 right_content 高度比 container 高时,container 出现滚动条,但 left_content 或者 right_content 的高度不会改变,始终和 container 保持一致,但left_content 和 right_content 的内容会溢出。显示异常
如图

此时将 left_content 和 right_content 的 css 修改一下
.left_content {
...
height: fit-content
}
.right_content {
height: fit-content
}
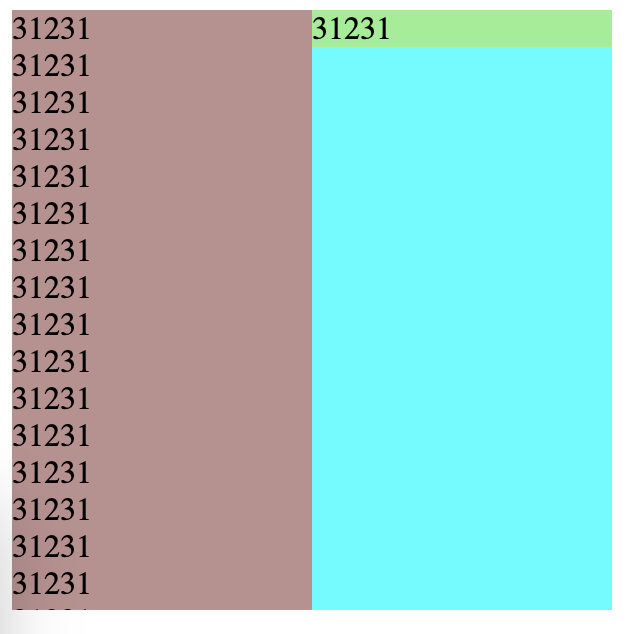
效果如图:

盒子高度始终和内容高度保持一致
fit-content 在其他场景下的应用,我暂时还没遇到。毕竟之前都没用过...
除 fit-content 外,还有其他2个属性值也有点意思
1、min-content
- 在文本不换行的情况下,将容器压缩到最小宽度;
- 如果内容是文本,会以单词为单位换行,中文会以单个字为单位换行,
2、max-content
- 在文本不换行的情况下,将容器压缩到最大宽度,即在一行展示内容;
初始 html 代码和 css 代码如下:
<div class="parent">
<div class="box" style="background-color: gray;overflow: hidden;">
<img src="./R.jpeg" width="100" alt="">
<div>3123, 131, 231,31231,31231,312313,23131,231312,3131,313,123,1312,313,1231</div>
</div>
</div>
.parent {
width: 300px;
height: 300px;
background-color: blueviolet;
}
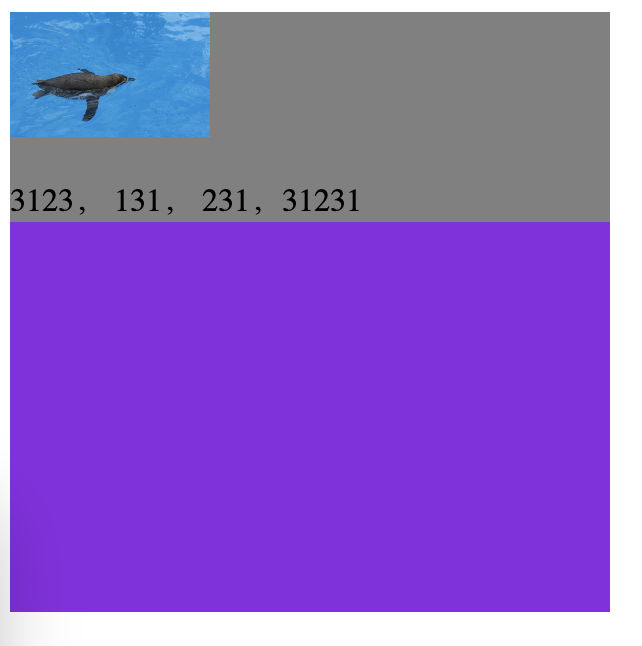
当 box 容器不设置width时,他默认会撑满整个父容器
如图:

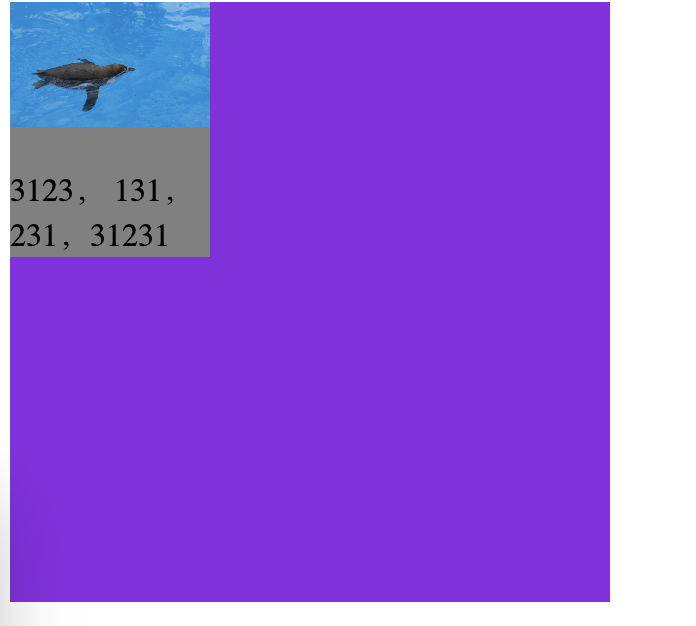
给 box 设置 deplay为inline-block,此时 box 的宽度会收缩到能包裹子元素的最小宽度

看图理解 min-content
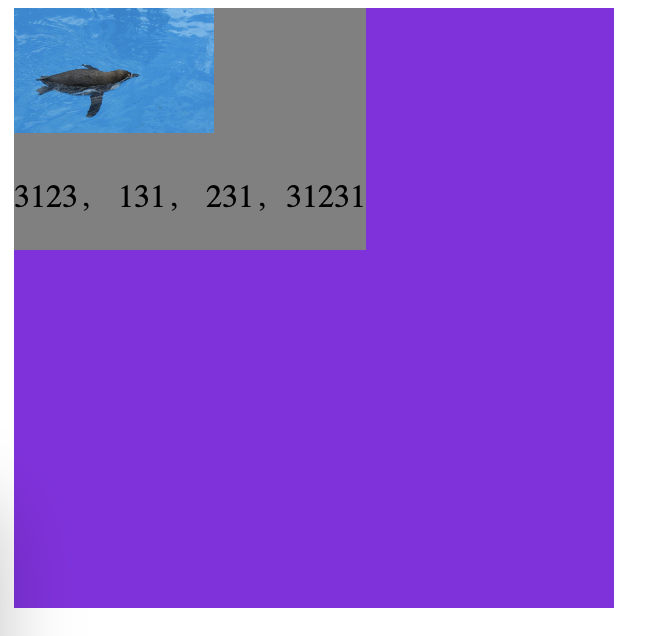
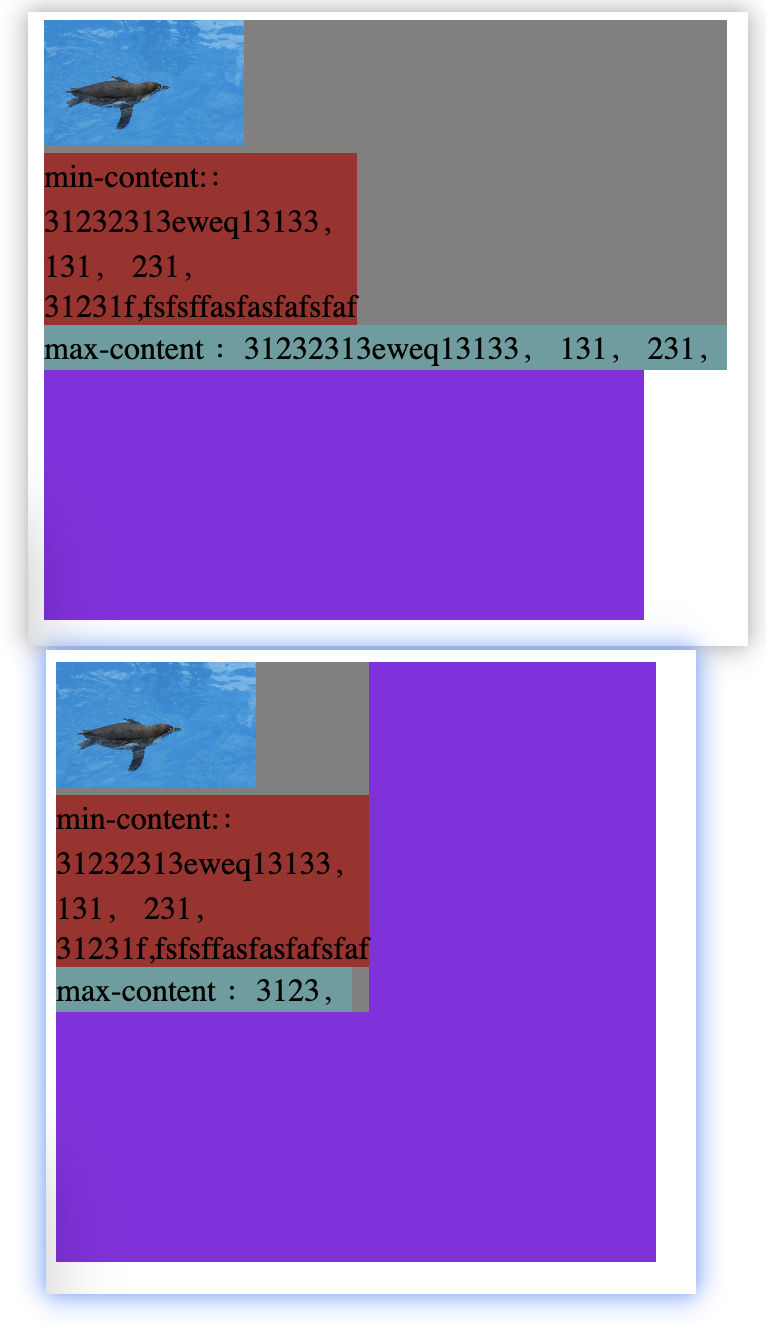
只给 box 容器设置 width 为 min-content
效果如下图

因为此时图片的宽度为可被压缩的最小宽度,所以,box 会收缩到刚好能包裹图片的宽度。
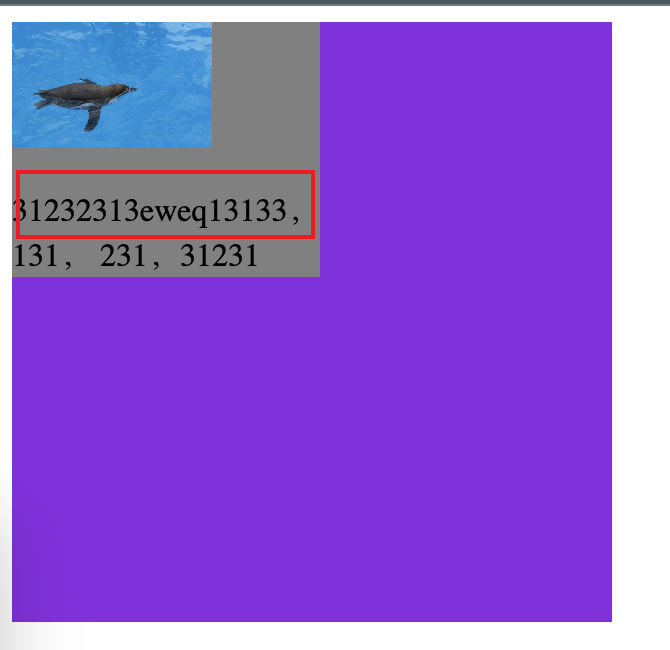
如果box内的元素的文本最小长度超过图片宽度,box 的宽度会收缩到刚好能包裹文本的最小宽度。效果如下图

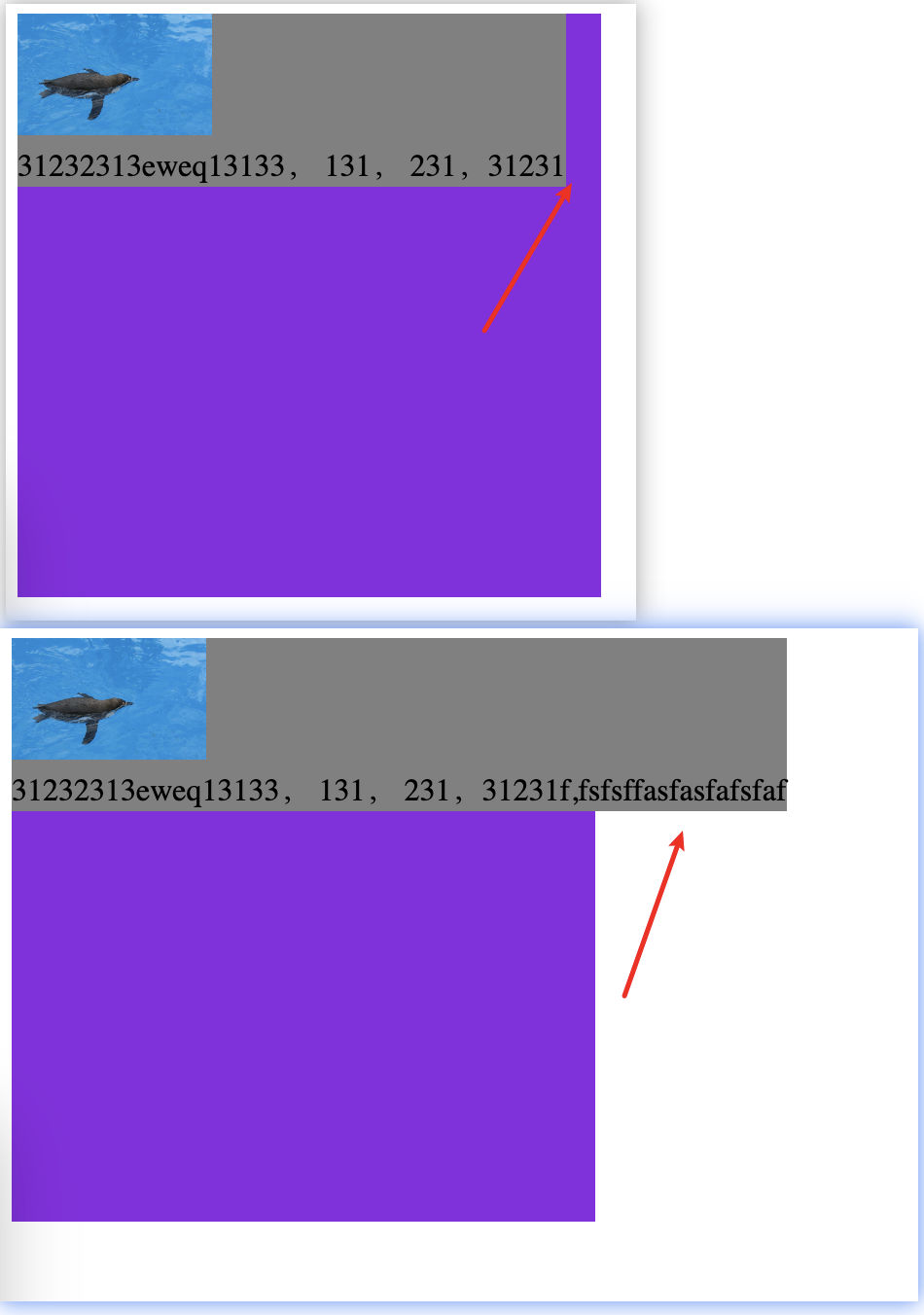
看图理解 max-content
只给 box 容器设置 width 为 min-content
效果如图, 当内容过多时会溢出

fit-content 结合了 min-content 和 max-content
即,如果 box 设置了 width:fit-content, 默认限制为 100%:
- 当 box 内的元素设置了
min-content时,box 的宽度会按min-content效果展现 - 当 box 内的元素设置了
max-content时,box 的宽度会按max-content效果展现 - 当 box 内的既有元素设置了
max-content又有元素设置了min-content,box 的宽度会按max-content和min-content以及 其他未设置 width 为这三个属性的最大宽度效果展现
如图:

另外,如果 box 设置了 width:fit-content, 只需给 box 设置 margin: 0 auto 即可实现水平居中
好了,就这么多,你理解了吗 😏 ?自己动手试试
感谢你的阅读。 😀